Chapter 5 Infographic Javascript
The Infographiq method connects a clickable image with scientific data, using a Javascript library called InfographiqJS (located here) as shown in the image below:
In this section of the guide, we get into how InfographiqJS works to create the clickable image.
Within the InfographiqJS library, there is a function called link_svg(): this is the function used to generate the interactive image. You can see many of the options available via link_svg() at this demonstration page.
5.1 Dependencies
In order for link_svg() to work, it relies upon other Javascript and CSS libraries that must be loaded prior to the InfographiqJS Javascript being loaded. These other libraries are known as the dependencies for InfographiqJS.
link_svg() Dependencies:
Bootstrap (version 3.4.1). Note that Bootstrap, which is a framework used for layout, is more of a pseudo-dependency for InfographiqJS. InfographiqJS does not strictly require Bootstrap to run, but we highly recommend its use for layout and our examples have Bootstrap embedded.
5.2 Example
To get started, if you haven’t do so already, download the example folder and unzip it. In the example folder, you’ll find a file called “infographic.html”, which you can also see here. Open infographic.html in your handy-dandy code editor. Lines 9-21 in the <head> section of the HTML, which read in as follows, load in the dependencies for InfographiqJS.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
<script src="https://d3js.org/d3.v5.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu"
crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css"
integrity="sha512-5A8nwdMOWrSz20fDsjczgUidUBR8liPYU+WymTZP1lmY9G6Oc7HlZv156XqnsgNUzTyMefFTcsFH/tnJE/+xBg=="
crossorigin="anonymous" />Lines 37-48 of the HTML are where we load in the InfographiqJS Javascript and CSS. We also call the InfographiqJS function link_svg(). This placement is very important: the InfographiqJS Javascript, CSS, and link_svg() must show up at the bottom of the <body> of the HTML.
<script src='https://marinebon.org/infographiqJS/libs/infographiq_latest/infographiq.js'></script>
<link rel="stylesheet" href="https://marinebon.org/infographiqJS/libs/infographiq_latest/infographiq.css">
<script>
link_svg({
svg: "illustrator_example.svg",
csv: "icon_link.csv",
svg_id: "svg1",
toc_id: "toc1",
toc_style: "sectioned_list",
text_toggle: "toggle_off",
svg_filter: "illustrator_example.svg"});
</script>5.3 Function parameters
There are multiple parameters for the function link_svg(), which are detailed here:
5.3.1 Required parameters
svg: the file path of the infographic image, with both relative and absolute links allowed. The details of how to create the infographic image in a Infographiq-compliant way can be found elsewhere. In the example infographic.html, the svg parameter equals “illustrator_example.svg”.
csv: the file path of the link table, with both relative and absolute links allowed. The details of how to create the link table in a Infographiq-compliant way can be found elsewhere. In the example infographic.html, the csv parameter equals “icon_link.csv”.
5.3.2 Optional parameters
svg_id: the id of the
<div>tag in the HTML file where the infographic image should be placed. This parameter defaults to the value ‘svg’. In the example infographic.html, the svg_id parameter is set to “svg1”, which can be found in the HTML file on line 22.toc_id: the id of the
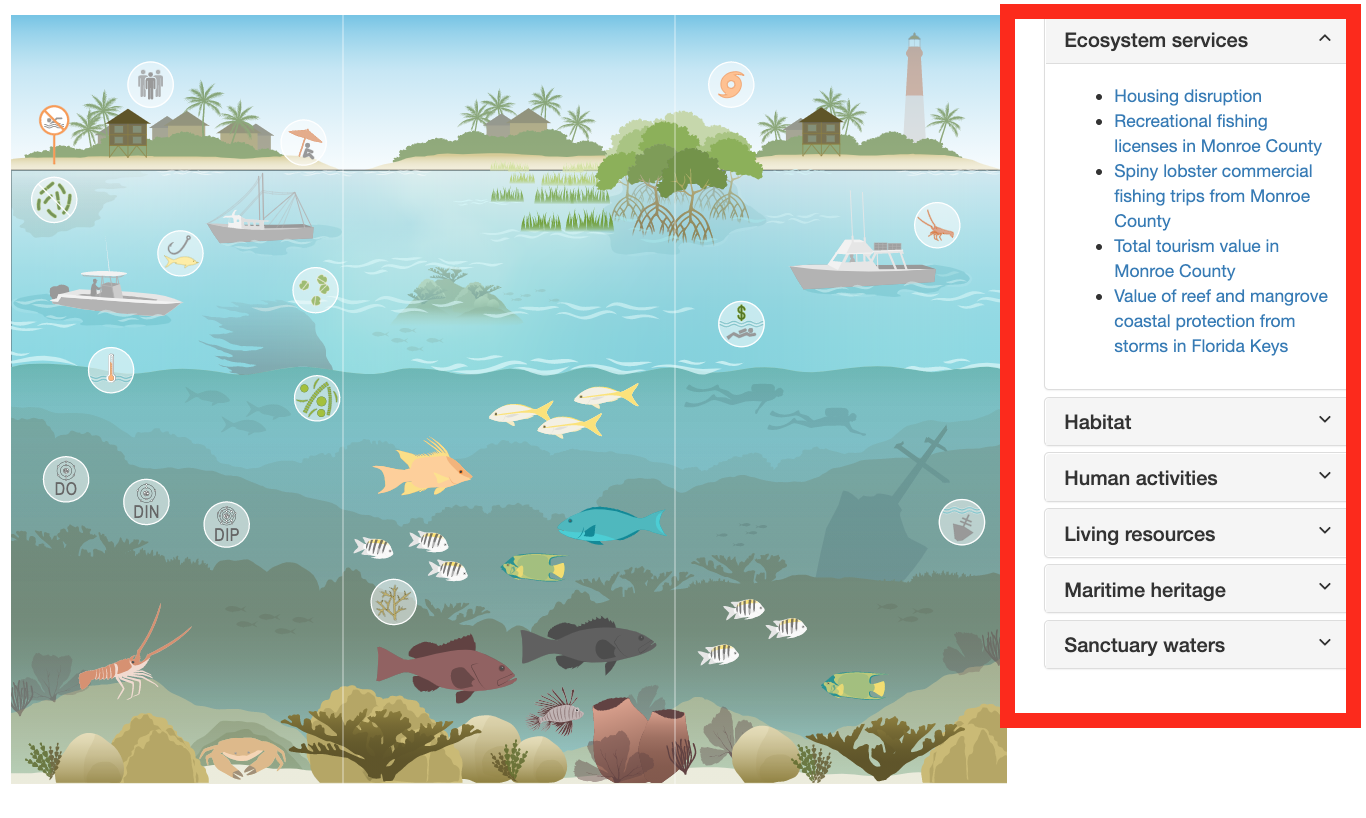
<div>tag in the HTML file where the table of contents should be placed. In the demo page, the table of contents can be seen to the right of the infographic (the red box in the image below). This image defaults to the value ‘toc’. In the example infographic.html, the toc_id parameter is set to “toc1”, which can be found in the HTML file on line 25.
hover_color: the color of the clickable elements in the image when they are selected. Any CSS-compliant color is allowed (see here for all of the possibilities). The default value for hover_color is ‘yellow’. To see the effect of changing hover_color, change the value for “Outline color on infographic” in the demo.
width: the width of the infographic image, with a percentage being required. The default value for width is ‘100%’.
height: the height of the infographic image, with a percentage being required. The default value for height is ‘100%’.
modal_url_pfx: a URL prefix to add to the modal window links provided in the link table. An example value for modal_url_pfx would be ‘https://www.noaa.gov/fisheries/’.
toc_style: the style of the table of contents. Allowable values are: ‘accordion’, ‘list’, ‘none’, and ‘sectioned_list’. The default value is ‘list’. To see the effect of changing toc_style, change the value for “Text list type” in the demo.
colored_sections: whether different categories of clickable elements in the infographic should have different hover colors. Allowable values are true and false (note: no quotation marks). The default value is false. If colored_sections is set to true, the hover_color parameter is superseded by the parameter section_colors. This parameter should only be set to true if the “section”column exists in the link table. To see the effect of changing colored_sections, change the value for “Colored section headers” in the demo.
section_colors: the list of colors to be used for different categories of clickable elements. The value expected is an array of CSS-compliant colors. The default value for section_colors is [‘LightGreen’, ‘MediumOrchid’, ‘Orange’]. section_colors is only used if colored_sections is set to true. The number of array elements in section_colors does not have to match the number of sections. If there are fewer array elements than sections, then the array elements are repeated over sections. If there are more array elements than sections, the extra array elements are ignored. To see the effect of changing section_colors, change the value for “Colored section headers” in the demo.
text_toggle: the type of text toggle to be displayed above the table of contents. Allowable values are: ‘none’, ‘toggle_off’, and ‘toggle_on’. The default value is ‘none’. To see the effect of changing text_toggle, change the value for “Explanatory text toggle” in the demo.
svg_filter: if the link table contains the data for multiple infographic images, which rows of the link table should be included. This parameter should only be set if the “svg” column exists in the link table. Only rows in the link table where the “svg” column value matches svg_filter will be included.
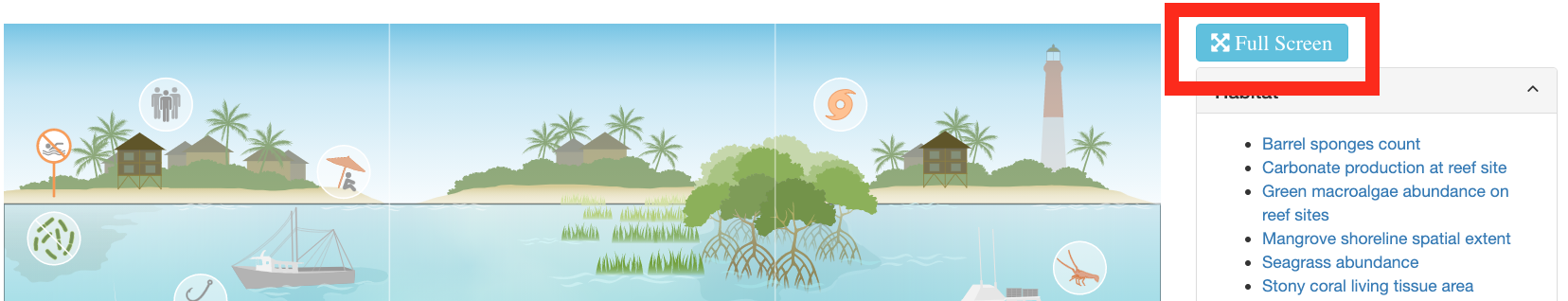
full_screen_button: whether a full screen button for the infographic should be displayed above the table of contents (see red box in image below). Allowable values are true and false (note: no quotation marks). The default value is true. To see the effect of changing full_screen_button, change the value for “Full screen button” in the demo. Not all web browsers support full screen for html elements and, if the client’s browser does not support full screen, then the button won’t appear (even if full_screen_button is set to true).

button_text: the text displayed in the full screen button. The default value is ‘Full Screen’.
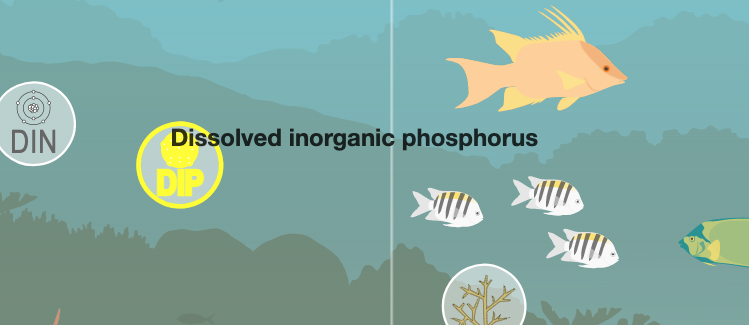
tooltip: whether a tooltip should appear when the mouse hovers over a clickable element in the infographic (see image below for an example of a tooltip). Allowable values are true and false (note: no quotation marks). The default value is true.